jQuery】クリックで開閉するアコーディオンメニュー7種 | MUGEN WEB note.
開閉するアコーディオンリストがあり、一つ開いたら、他の開いていたのを閉じさせる方法|kasumiblog.
jQuery】ラジオボタンのvalue値を取得して開閉するアコーディオンを実装 - Qiita.
徹底解説】5歳でも分かる、アコーディオンメニューの作り方(jQuery編) | セカヤサブログ.
jQuery】WordPressのカテゴリーをプラグインなしでアコーディオン化 | ゲンエキバー.
ISHI NOTE 【WordPress】親カテゴリーのリンクを残しつつ、アコーディオンメニューを有効にする方法.
メニューちょこっと改善。アコーディオンと開閉ボタンをtoggleで簡単実装。 - tiny foto note.
jQueryでアコーディオンメニューを実装・作成する!基本的な作り方から、難所の文法「this」までを理解しよう! | Arrown.
jQuery・CSS】jQueryとCSSで作るアコーディオンメニュー | WEBDESIGNDAY.
コピペOK!】jQueryで矢印付きアコーディオンメニューを作る方法 - じゅんぺいブログ.
jQueryで要素を開閉させる「もっと見る」ボタン(アコーディオン)の作り方 - hiromiyablog.
素のJavaScriptでアニメーション付きアコーディオンを実装する方法【3通り】 | WebDev Tech.
jQueryでさくっとアコーディオンメニューを作る - Qiita.
アコーディオンメニュー】開くボタン・閉じるボタンを1つの画像の回転で実装する場合 | WEB制作 活用事例 サンプル.
jQueryを使ったハンバーガーメニューボタン開閉の動きの作り方!色々なUI作成に応用できる仕組みについても理解しよう! | Arrown.
jQuery】動きのあるアコーディオンメニューまとめ(コピペ用サンプル付き) – 東京のホームページ制作 / WEB制作会社 BRISK.
jQueryでアコーディオン(クリック開閉メニュー) – さくらいらぼWEB制作版.
素のJavaScriptでアコーディオンメニューを作る(クリックで開閉・jQueryなし)|BringFlower.
JavaScript, JS 】【jQuery】アコーディオンの開閉に応じてボタンのテキスト表記を変える - コーディングリファレンス【KONOCODE】コノコード.
jQuery】ラジオボタンのvalue値を取得して開閉するアコーディオンを実装 | E-kan株式会社.
要素の高さを取得してアコーディオンのレスポンシブ化を実装してみた - Web制作日記.
JavaScript】jQueryのSlideToggle()でアコーディオン開閉時にテキストを変更する。 - さくらいらぼ.
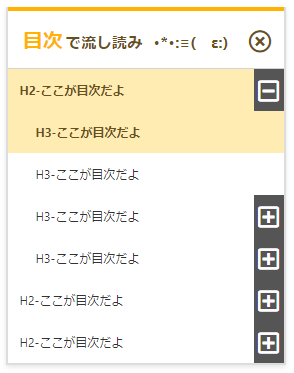
WordPress】アコーディオンが自動開閉する追従目次の作り方 - ねかつちう。.
jQuery】動きのあるアコーディオンメニューまとめ(コピペ用サンプル付き) – 東京のホームページ制作 / WEB制作会社 BRISK.
開閉アイコン付きアコーディオンサンプル作成しました | aekana.
jQueryでアコーディオンメニューをサクッと作ろう【コピペOK】 - PENGIN BLOG.
jQueryで開閉するアコーディオンメニューの作り方 | GRI-T.
すぐに使える!アコーディオンメニューの実装 | BOEL Inc. | ブランディング&デザインファーム.
開閉するアコーディオンメニューに使える!+から-へ、+から×へアイコンを切り替えるアニメーション.
素のJavaScriptでアコーディオンメニューを作る(クリックで開閉・jQueryなし)|BringFlower.
本文がグラデーションで消える、続きを読むボタンの作り方 | ザリガニデザインオフィス.
jQuery】アコーディオン、エリア外からのアンカーでアコーディオンが開く、そしてアンカー場所へ移動する。 | 125naroom / デザインするところ(会社)です。.
アコーディオンメニューをおしゃれにするCSSスニペット15選。ヌルっと動く。 | KodoCode.
表現力を上げるCSSアコーディオン15選 | SONICMOOV LAB.
高さ可変!CSSアニメーションでなめらかアコーディオン | 株式会社LIG(リグ)|DX支援・システム開発・Web制作.
CSSだけ!クリックでスムーズに開閉するアコーディオンメニュー | Webpark.
3本線のメニューボタンをパネルの開閉にあわせてバツに変化させてみる | Webpark.
関連する写真ウェブサイト:
jquery アコーディオン 開閉 ボタン