初心者向け】レスポンシブなfont-sizeの単位はどれが良いか検証してみた - 高いウェブ集客力で企業を成功に導くホームページ制作会社|(株)ワイコム・パブリッシングシステムズ(福岡).
Youtubeの埋め込み動画を親要素で囲まずにかつaspect-ratioを使わずレスポンシブ対応させる方法 | めもめもめ.
CSS]レスポンシブ対応のグリッド システムを実装する時に絶対覚えておきたいテクニックを詳しく解説 | コリス.
CSS max-widthでのピクセル指定はレスポンシブ対応ではない。レイアウト崩れの原因となるので要注意。 / 井川.
レスポンシブWebデザインでハマりがちな%指定 │ Design Spice.
作画】埋め込み動画をレスポンシブ化する – あとは頼みます。.
CSSのaspect-ratioでアスペクト比を固定してレスポンシブを簡単にする方法 - じゅんぺいブログ.
背景画像の比率を保ったまま、レスポンシブ対応する | たねっぱ!.
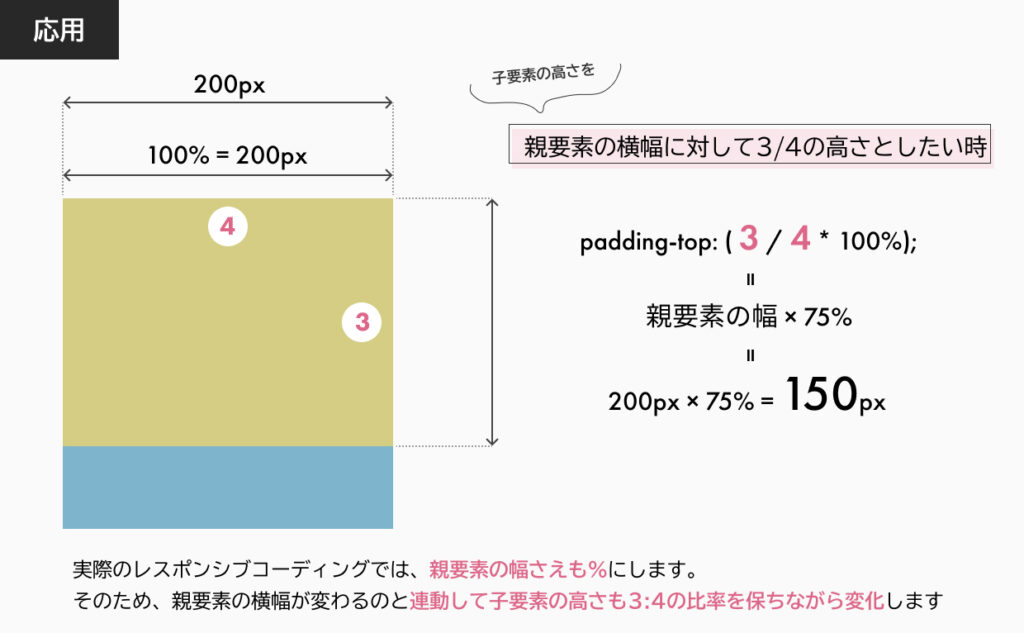
css】レスポンシブコーディングでボックスの横幅と高さの比率を維持しながら可変させる方法 | WEBクリエイターの部屋.
BubbleのPaddingとGapを使ってデザインが高速で作れるようになろう!|おばとりっぷブログ.
backgroundに画面いっぱい写真を表示する(レスポンシブ対応) – marblog.
要素を比率に合わせてレスポンシブさせる | immature.
CSSで縦横比を保ったレスポンシブな正方形を作る方法.
レスポンシブなクリスマスツリーの作り方 - Sansan Tech Blog.
heightをレスポンシブ(高さ可変)にする方法「paddingハック」。 | プログラミング独学の軌跡.
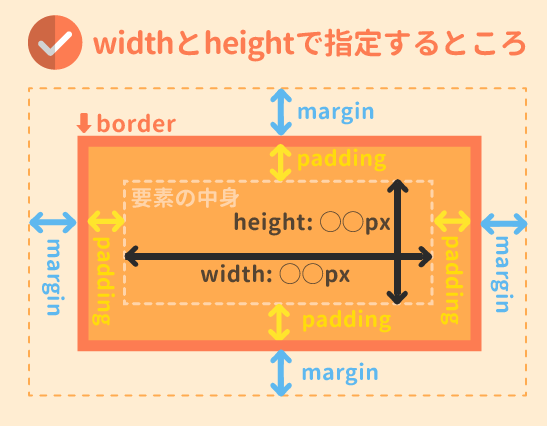
レスポンシブにも】CSSのmarginとpaddingの使い方!複雑な関係性をおさえよう! | ぴょんなことから for programmer.
レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color.
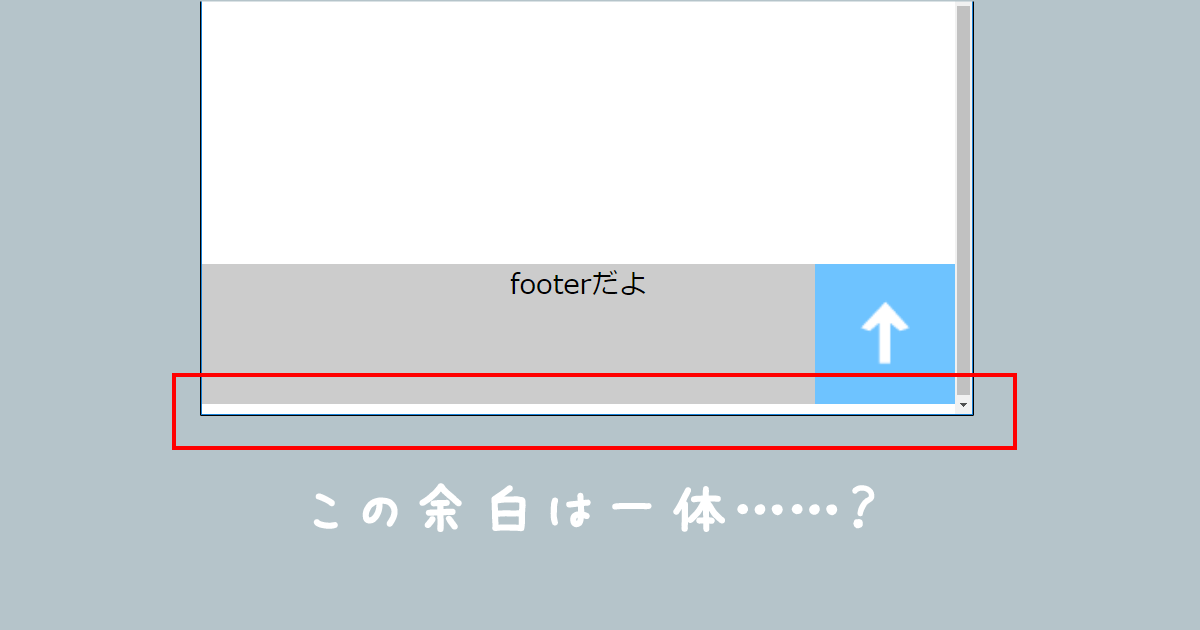
CSS】謎の余白の正体はmarginでもpaddingでもないアレでした | WEB-begginer.log.
レスポンシブにも】CSSのmarginとpaddingの使い方!複雑な関係性をおさえよう! | ぴょんなことから for programmer.
縦横比を保つ】YouTube埋め込みをレスポンシブ対応にする.
レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変させる方法 | WebDev Tech.
CSS ] box-sizing : border-box ; でレスポンシブデザインでも簡単レイアウト | J-COOL BLOG.
webサイトを作成する方法、パート5、CSSによるスタイル設定.
CSS】marginとpaddingの違いを初心者向けに丁寧に解説 | ZeroPlus Media.
heightをレスポンシブ(高さ可変)にする方法「paddingハック」。 | プログラミング独学の軌跡.
レスポンシブにも】CSSのmarginとpaddingの使い方!複雑な関係性をおさえよう! | ぴょんなことから for programmer.
CSSで正方形を作る方法!レスポンシブに対応させるには? | 向壁虚造.
レスポンシブ対応必須テクニック!比率を維持して可変させる方法 | suzunonlog.
CSS] 画面幅いっぱいに画像を表示させ、レスポンシブ時に画像の高さを自動で変える方法|tsuchippo blog.
レスポンシブな横並びレイアウトをCSS Flexboxで実装する方法 | Enjoy IT Life.
レスポンシブデザイン簡単導入法02 – よく使うcssまとめ編.
縦横比を固定したままiframeや画像を表示する | AP*DesignFactory | ホームページ制作 Wordpress LPコーディング - 東京 調布を拠点に活動する個人事業主.
背景画像の比率を保ったまま、レスポンシブ対応する | たねっぱ!.
レスポンシブWebデザインでハマりがちな%指定 │ Design Spice.
BubbleのPaddingとGapを使ってデザインが高速で作れるようになろう!|おばとりっぷブログ.
marginとpaddingの違いと使い分けを徹底解説 | eclairのブログ.
比率を保ちながら画像を拡大縮小させる方法 | TipsWeb.
CSSで背景画像をレスポンシブ対応させる方法! | Qumeruマガジン.
YouTubeの埋め込み動画をCSSでレスポンシブ対応させる方法 | PLUSONEWEB.
関連する写真ウェブサイト:
レスポンシブ padding


![イベント紹介セクションのレスポンシブコーディング | Skillhub[スキルハブ]](https://hypermax.co.za/img/984819.png)









![CSS ] box-sizing :](https://hypermax.co.za/img/-padding-6.png)